2017年9月13日凌晨,苹果官方发布了iPhone手机十周年纪念版:iPhone X手机,虽然全新的iPhoneX采用的是全面屏,但因为增加了Face ID和前置摄像头,于是,iPhoneX手机顶部就有“刘海”,正因为有了这个“刘海”让很多的APP都不能适配iPhoneX手机,幸好,苹果Safari浏览器团队对iPhoneX屏幕适配提出了一些建议。
首先需要强调的是,苹果官方已经向APP开发者公布了iPhone手机的UI适配注意事项中,特别强调了不允许使用黑色区域来隐藏这个“刘海”,也就是说得正常显示内容,那这有可能会出现“刘海”把正常内容给遮挡的情况,这是我们开发者在面对iPhoneX做UI适配时更为痛快的地方。
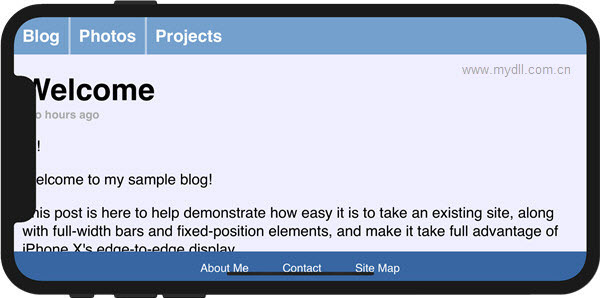
Safari浏览器引擎WebKit团队针对这样的情况给出了iPhoneX屏幕适配指南,方法也比较简单,就是将正文内容移至没有“刘海”的那一侧,也就是说在“刘海”两侧虽然有空白区域可以显示内容,但是我们放弃包括“刘海”在内容的整块区域,这些区域不再显示内容,这样就可以啦。
如果您是在设计网页的话,那么还可以使用 meta 标签的「viewport-fit=cover」属性,这样网页是不会撑满整个屏幕的,然后我们可以用iPhone可以完全浏览内容的区域来显示网页内容,这样就不会受到iPhoneX手机“刘海”和屏幕圆角的影响啦。
不过,小编还是要这里为苹果公司的勇气点赞,为了一个全面屏的概念,设计出这样的可显示区域来可能还真的违反我这样的普通人对可显示区域的定义呢,毕竟,那些显示的区域又不能做什么,又何必为全面屏而添乱呢?还弄得我们这些UI设计师为了视频iPhoneX而痛苦不已。

0条大神的评论